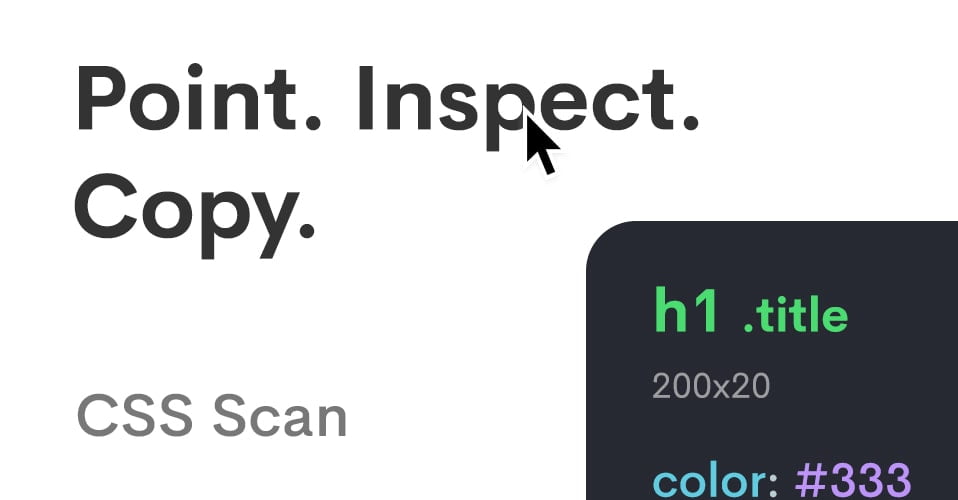
CSS Scan est un outil en ligne qui permet aux développeurs web de voir et d’analyser les styles CSS appliqués sur n’importe quelle page web. Il s’agit d’une extension de navigateur qui peut être installée sur Google Chrome et Mozilla Firefox.
Une fois installée, l’extension CSS Scan ajoute une nouvelle option au menu contextuel du navigateur, appelée « Analyse CSS ». Lorsque vous cliquez sur cette option, une fenêtre contextuelle apparaît, affichant tous les styles appliqués à l’élément sélectionné.
CSS Scan permet également de voir les valeurs de chaque propriété CSS, ainsi que la source du fichier CSS où la propriété est définie. Cela peut être très utile lorsque vous travaillez sur un site web existant et que vous avez besoin de savoir comment un style particulier a été appliqué.
En plus de l’analyse de styles, CSS Scan offre également une fonctionnalité de recherche qui permet de trouver tous les éléments qui ont un style spécifique. Par exemple, si vous recherchez tous les éléments ayant une bordure rouge, CSS Scan vous montrera tous les éléments qui ont une bordure rouge, ainsi que les valeurs de la propriété de bordure.
CSS Scan est un outil très utile pour les développeurs web, car il leur permet de voir rapidement et facilement comment les styles CSS sont appliqués sur une page web. Cela peut être particulièrement utile lors de la résolution de problèmes de style ou lors de la création de styles personnalisés.
En résumé, CSS Scan est un outil en ligne très pratique pour les développeurs web qui leur permet d’analyser et de voir les styles CSS appliqués sur une page web, ainsi que de rechercher des éléments qui ont un style spécifique. C’est un outil essentiel pour tout développeur web qui travaille sur des sites web existants ou qui crée de nouvelles feuilles de style.