Le design d’interface utilisateur, plus communément appelé UI Design, est un élément central dans la conception des produits numériques modernes. À l’ère des applications mobiles, des sites web interactifs et des logiciels complexes, une interface utilisateur réussie peut faire toute la différence entre une expérience utilisateur fluide et agréable, et une navigation laborieuse qui décourage les utilisateurs.
Alors qu’est-ce que l’UI Design ? C’est ce que nous allons tenter d’éclaircir pour vous dans cet article.
Nous allons explorer ce qu’est réellement l’UI Design, ses principes fondamentaux, ses types, ainsi que quelques exemples concrets pour mieux comprendre son impact dans le monde numérique d’aujourd’hui.
Sachez que si vous ne souhaitez pas lire l’article en entier, nous vous partageons une vidéo très pédagogique de la part de Barthélemy Chalvet qui nous explique ce qu’est l’UI design en détail :
Définition de l’UI Design
Qu’est-ce que l’UI (User Interface) ?
Le terme UI, ou User Interface, désigne l’interface utilisateur d’un produit numérique, que ce soit un site web, une application mobile ou un logiciel. C’est la surface de contact entre l’utilisateur et le système avec lequel il interagit. L’UI comprend tous les éléments visuels et interactifs que l’utilisateur voit et utilise pour interagir avec une machine ou un service numérique. Cela inclut, entre autres, les boutons, les menus, les champs de texte, les icônes et la disposition générale de la page ou de l’écran.
L’objectif principal de l’UI Design est de rendre l’expérience utilisateur aussi simple, intuitive et efficace que possible. Un bon design d’interface permet à l’utilisateur d’accomplir ses tâches rapidement, sans confusion, et de naviguer de manière fluide dans l’application ou sur le site.
Différence entre UI et UX (User Experience)
Il est important de comprendre que l’UI et l’UX (User Experience) sont deux concepts étroitement liés, mais distincts. Alors que l’UI se concentre sur l’aspect visuel et la disposition des éléments interactifs, l’UX concerne l’expérience globale de l’utilisateur lorsqu’il utilise un produit ou un service. En d’autres termes, l’UX s’attache à optimiser la satisfaction de l’utilisateur en améliorant l’accessibilité, la facilité d’utilisation et le ressenti global, tandis que l’UI se concentre sur le « comment » l’utilisateur interagit visuellement avec le produit.
Pour résumer simplement, on peut dire que l’UX est la structure, le squelette de l’expérience, et que l’UI en est la peau, l’apparence visuelle et tactile.
Principes fondamentaux de l’UI Design
Un bon UI Design repose sur quelques principes fondamentaux :
- Clarté : Chaque élément d’une interface doit avoir un but précis et être facilement compréhensible. Une interface claire aide à éviter la confusion et les erreurs de la part des utilisateurs.
- Cohérence : La cohérence dans l’UI Design signifie que les éléments doivent se comporter de manière prévisible. Cela inclut l’utilisation des mêmes couleurs, polices et interactions à travers toutes les pages ou écrans.
- Feedback : Donner un retour visuel ou sonore lorsque l’utilisateur effectue une action. Par exemple, un bouton qui change de couleur lorsqu’il est cliqué donne une indication immédiate que l’action a bien été prise en compte.
- Simplicité : Moins c’est plus en UI Design. Une interface simple évite la surcharge cognitive des utilisateurs et rend l’utilisation d’un produit plus agréable et intuitive.
- Accessibilité : Il est essentiel que les interfaces soient accessibles à un large éventail d’utilisateurs, y compris les personnes ayant des limitations physiques ou cognitives. Cela inclut l’utilisation de contrastes élevés, de tailles de texte adaptées et de descriptions alternatives pour les images.
Ces principes permettent de créer des interfaces faciles à utiliser, esthétiques et fonctionnelles, favorisant ainsi une expérience utilisateur agréable.
Les différents types d’UI
Le domaine de l’UI Design ne se limite pas aux simples interfaces graphiques que nous rencontrons sur les sites web et les applications mobiles. Avec l’évolution rapide des technologies, différents types d’interfaces utilisateur ont vu le jour, chacun adapté à des contextes et des usages spécifiques. Explorons les principaux types d’UI :
Interfaces graphiques (GUI)
Les interfaces graphiques, ou GUI (Graphical User Interface), sont les plus courantes et les plus familières pour la plupart des utilisateurs. Elles se basent sur une interaction visuelle entre l’utilisateur et le système, avec des éléments graphiques tels que des boutons, des menus déroulants, des icônes, et des fenêtres. Les GUIs sont omniprésentes dans les systèmes d’exploitation comme Windows, macOS, ou encore dans les interfaces des applications mobiles.
Exemples courants de GUI :
- Les interfaces de sites web
- Les applications mobiles comme Instagram ou WhatsApp
- Les logiciels bureautiques comme Microsoft Word ou Excel

Interfaces vocales (VUI)
Les interfaces vocales, ou VUI (Voice User Interface), permettent à l’utilisateur d’interagir avec un système via la voix, souvent en utilisant la reconnaissance vocale. Elles sont devenues populaires avec l’émergence des assistants vocaux tels que Siri, Google Assistant et Alexa. Ce type d’interface est particulièrement utile dans des contextes où l’interaction manuelle n’est pas pratique ou possible, comme lorsque l’utilisateur conduit une voiture ou cuisine.
Avantages des VUI :
- Interaction plus naturelle et mains-libres
- Accessibilité accrue pour les utilisateurs ayant des limitations physiques
Interfaces tactiles et gestuelles
Les interfaces tactiles sont omniprésentes dans nos vies quotidiennes, notamment grâce aux smartphones, tablettes et écrans interactifs. Ces interfaces permettent aux utilisateurs d’interagir directement avec les éléments affichés à l’écran via des gestes tactiles comme le glissement, le pincement ou le tapotement.
Les interfaces gestuelles, quant à elles, vont un cran plus loin en permettant de contrôler un système par des mouvements physiques sans contact direct avec un écran. Des exemples de cela incluent la technologie utilisée dans la Kinect de Microsoft ou les casques de réalité virtuelle.
Avantages des interfaces tactiles et gestuelles :
- Intuitivité : les gestes correspondent souvent à des actions naturelles (comme balayer pour supprimer)
- Flexibilité : possibilité d’utiliser des commandes multi-doigts pour des interactions complexes
Interfaces en réalité augmentée (RA) et réalité virtuelle (VR)
Les interfaces en réalité augmentée (RA) et en réalité virtuelle (VR) sont de plus en plus présentes, surtout dans les domaines du divertissement, de l’éducation et de la formation professionnelle. Ces interfaces permettent une immersion totale ou partielle dans un environnement numérique, en superposant des éléments virtuels au monde réel (RA) ou en créant un environnement entièrement simulé (VR).
- Réalité augmentée (RA) : Les utilisateurs interagissent avec des éléments numériques superposés au monde réel, comme avec les filtres de Snapchat ou le jeu Pokémon Go.
- Réalité virtuelle (VR) : L’utilisateur est plongé dans un monde numérique à 360°, souvent via des casques VR comme l’Oculus Rift ou le PlayStation VR.
Avantages des interfaces RA/VR :
- Immersion totale dans des expériences numériques
- Applications innovantes dans des secteurs comme le jeu vidéo, la médecine ou l’architecture
Principes clés d’un bon UI Design
Un bon UI Design ne repose pas uniquement sur l’esthétique visuelle, mais sur un ensemble de principes fondamentaux qui permettent de créer une interface efficace, intuitive et plaisante à utiliser. Ces principes sont essentiels pour s’assurer que l’interface réponde aux besoins des utilisateurs tout en offrant une expérience fluide et sans frustration. Explorons les principaux concepts qui guident la création d’une interface utilisateur réussie.
Cohérence et simplicité
La cohérence est l’un des piliers d’un bon UI Design. Une interface doit adopter des règles visuelles et fonctionnelles uniformes à travers l’ensemble du produit. Cela signifie que les éléments graphiques comme les boutons, les couleurs et les polices doivent être utilisés de manière homogène sur toutes les pages ou écrans. Cela permet aux utilisateurs de s’orienter plus facilement, car ils reconnaissent les schémas et savent à quoi s’attendre.
En parallèle, la simplicité est primordiale. Une interface épurée, dépourvue de distractions inutiles, permet à l’utilisateur de se concentrer sur l’essentiel. Les interfaces complexes peuvent rapidement devenir déroutantes et frustrantes, incitant l’utilisateur à abandonner. L’idée est de limiter le nombre d’options visibles à un moment donné et de prioriser les actions principales.
Exemples de bonnes pratiques :
- Réutiliser les mêmes couleurs et styles de boutons pour des actions similaires.
- Limiter les informations à l’écran pour ne pas surcharger l’utilisateur.
Accessibilité et inclusivité
Le design inclusif est un aspect incontournable de l’UI Design moderne. Il est essentiel que les interfaces soient accessibles à tous les utilisateurs, y compris ceux ayant des limitations physiques, visuelles ou cognitives. Un bon UI Designer doit penser à des facteurs comme le contraste des couleurs, la taille des textes, et la compatibilité avec des technologies d’assistance comme les lecteurs d’écran.
L’accessibilité ne concerne pas seulement les personnes en situation de handicap, mais vise également à rendre l’interface facilement utilisable dans différents environnements (faible luminosité, bruit ambiant) ou contextes (tâches multiples, distractions).
Exemples de bonnes pratiques :
- Utiliser des contrastes suffisants entre le texte et l’arrière-plan pour garantir la lisibilité.
- Proposer des alternatives textuelles pour les éléments visuels (comme les images et les vidéos).
Réactivité et performances
L’UI Design doit également prendre en compte la réactivité et la performance des interfaces. Une interface qui met du temps à charger ou qui ne répond pas rapidement aux actions de l’utilisateur peut être perçue comme frustrante et peu intuitive. Les animations fluides, les temps de chargement réduits et les interactions immédiates contribuent à améliorer la perception de qualité et de modernité de l’interface. ( Attention, trop d’animations sur vos sites internet peuvent ralentir le temps de chargement et perdre les utilisateurs)
Exemples de bonnes pratiques :
- Optimiser les temps de chargement des pages ou des applications.
- Utiliser des animations légères pour donner du feedback à l’utilisateur sans ralentir l’expérience.
Feedback utilisateur et affordance
Le feedback utilisateur est essentiel pour que les utilisateurs sachent si leurs actions ont bien été prises en compte. Cela peut inclure des animations de bouton, des messages de confirmation ou des indicateurs visuels qui informent l’utilisateur qu’une action est en cours ou terminée. Ce retour d’information est particulièrement important pour réduire les erreurs et garantir que l’utilisateur comprend parfaitement l’impact de ses actions.
Le concept d’affordance désigne la manière dont un élément d’interface suggère son utilisation à l’utilisateur. Par exemple, un bouton doit visuellement indiquer qu’il est cliquable. Si l’affordance est bien conçue, l’utilisateur comprendra intuitivement comment interagir avec l’élément sans avoir besoin d’explications supplémentaires.
Exemples de bonnes pratiques :
- Un bouton qui change de couleur ou qui « s’enfonce » lorsqu’il est cliqué.
- Des indicateurs visuels qui montrent que des données sont en train de se charger.
Outils et technologies utilisés pour l’UI Design
Le travail d’un UI Designer s’appuie sur une variété d’outils logiciels et de technologies front-end pour créer des interfaces esthétiques, fonctionnelles et interactives. L’évolution constante des technologies de conception et de développement offre aux designers de nouvelles opportunités pour améliorer l’expérience utilisateur. Voici un aperçu des principaux outils et technologies utilisés dans le domaine de l’UI Design.
Logiciels de conception UI populaires
Les logiciels de conception UI permettent aux designers de créer des maquettes, des prototypes et des interfaces interactives. Ces outils facilitent la création d’une interface visuellement cohérente et optimisée pour différents types d’écrans, qu’il s’agisse de mobiles, tablettes ou ordinateurs.
Sketch
Sketch est l’un des outils les plus populaires parmi les UI Designers, en particulier pour la conception de maquettes d’applications mobiles et web. Il offre une interface simple et intuitive, permettant de créer rapidement des composants réutilisables et des grilles modulaires. L’une des fonctionnalités clés de Sketch est la possibilité de créer des systèmes de design qui facilitent la gestion de la cohérence à travers un projet.
Figma
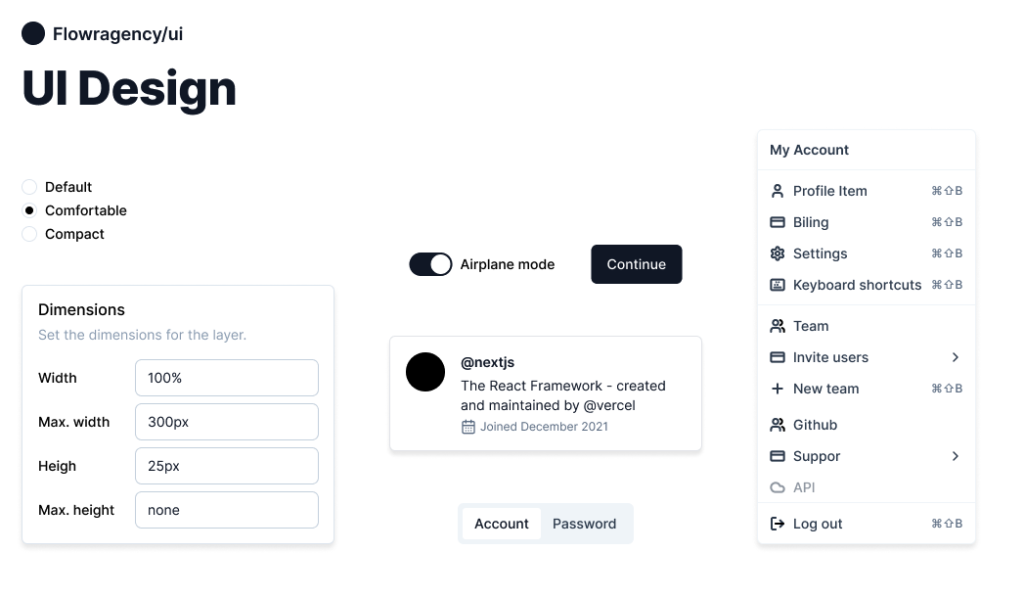
Figma est un outil de conception collaboratif qui permet à plusieurs designers et développeurs de travailler en temps réel sur un même projet. Sa fonctionnalité cloud rend Figma particulièrement adapté pour les équipes qui souhaitent partager et modifier des designs instantanément, sans avoir à gérer de multiples fichiers. Figma est également apprécié pour ses puissants outils de prototypage interactif, permettant aux utilisateurs de simuler des interactions avant le développement.
Voici un exemple d’une de nos réalisations sur Figma :

Adobe XD
Adobe XD fait partie de la suite d’outils Adobe et se distingue par sa simplicité et son intégration avec les autres produits Adobe comme Photoshop et Illustrator. C’est un outil particulièrement adapté pour la création de prototypes interactifs et l’ajout d’animations à l’interface. Il permet aux designers de créer des transitions fluides entre les différentes pages ou écrans, rendant les interactions plus réalistes lors des phases de test.
Exemples concrets d’UI réussies
Analyser des exemples d’UI réussies permet de mieux comprendre comment les principes du design sont appliqués dans la réalité. Les entreprises leaders dans le domaine du numérique investissent massivement dans l’UI Design pour garantir que leurs interfaces soient à la fois intuitives, esthétiques et fonctionnelles. Voici trois exemples d’UI remarquables qui illustrent l’importance d’une interface utilisateur bien conçue.
Exemple 1 : L’interface utilisateur d’Apple
Apple est souvent considéré comme un pionnier en matière de design minimaliste et d’interface utilisateur intuitive. L’interface des produits Apple, que ce soit sur macOS, iOS ou iPadOS, se distingue par sa simplicité élégante et sa cohérence visuelle. L’utilisation de larges marges, d’icônes claires et de typographies sobres favorise une navigation fluide et un confort visuel exceptionnel.
Points forts de l’UI d’Apple :
- Cohérence : Chaque application ou fonctionnalité suit les mêmes principes de design, ce qui facilite l’apprentissage par l’utilisateur. Par exemple, les menus sont toujours structurés de manière similaire, qu’il s’agisse de l’interface de l’App Store, de Safari ou de Mail.
- Feedback utilisateur : Les animations sont fluides et bien calibrées, offrant un retour visuel immédiat lorsque l’utilisateur interagit avec l’interface. Un bon exemple est le « tap-back » sur les boutons, qui donne à l’utilisateur la sensation que l’action a bien été enregistrée.
- Design tactile : Sur iOS, chaque élément est conçu pour être utilisé facilement avec les doigts, optimisant ainsi l’expérience sur les appareils mobiles.
Exemple 2 : L’UI de Spotify
Spotify, le géant du streaming musical, a développé une interface utilisateur particulièrement adaptée aux habitudes de consommation modernes. Le design de Spotify met en avant une navigation simplifiée et un accès rapide aux contenus personnalisés tout en restant cohérent avec son identité visuelle. L’application mobile de Spotify est un excellent exemple d’UI axée sur la fluidité et la personnalisation.
Points forts de l’UI de Spotify :
- Accessibilité rapide : Les utilisateurs peuvent accéder à leurs playlists, morceaux récents ou découvertes en un minimum de clics grâce à une barre de navigation claire en bas de l’écran.
- Personnalisation : L’interface s’adapte aux préférences musicales de l’utilisateur en affichant en priorité les artistes et les playlists fréquemment écoutés.
- Feedback visuel et sonore : Les transitions entre les morceaux et les différentes sections de l’application sont fluides, et les notifications sonores ou visuelles permettent à l’utilisateur de comprendre instantanément ses actions.
Exemple 3 : L’application mobile de Airbnb
L’application mobile de Airbnb est un autre exemple d’UI très réussie, principalement en raison de son design axé sur la découverte et la simplicité d’utilisation. Airbnb a su rendre la recherche d’un logement de vacances ou d’une activité locale facile et agréable, même pour les utilisateurs novices.
Points forts de l’UI d’Airbnb :
- Recherche intuitive : Le moteur de recherche est omniprésent et facile à utiliser, avec des suggestions prédictives qui aident l’utilisateur à affiner rapidement ses recherches.
- Visuels immersifs : L’interface met l’accent sur de grandes images attractives, rendant l’expérience de recherche plus engageante et immersive.
- Fluidité dans la réservation : Chaque étape de la réservation est guidée par des indicateurs clairs et des instructions simples, réduisant ainsi les erreurs et la confusion.
Top 10 des erreurs à éviter en UI Design
- Interface trop complexe : Trop d’éléments et d’options peuvent désorienter l’utilisateur. Priorisez la simplicité.
- Manque d’accessibilité : Ne pas penser aux utilisateurs en situation de handicap. Adoptez les standards d’accessibilité (couleurs contrastées, navigation au clavier, etc.).
- Absence de feedback utilisateur : Ne pas informer l’utilisateur après une action (boutons cliqués, formulaires soumis). Donnez des retours visuels ou sonores.
- Mauvaise hiérarchie visuelle : Si les éléments importants ne se détachent pas visuellement, la navigation devient confuse. Utilisez tailles de texte et couleurs pour guider l’utilisateur.
- Trop d’animations : Des animations excessives ou trop longues peuvent gêner l’utilisateur. Limitez-les aux actions importantes.
- Manque de cohérence : Un design incohérent entre les pages perturbe l’utilisateur. Assurez-vous d’utiliser des éléments visuels uniformes.
- Surcharge d’informations : Trop de texte ou de contenu sur un écran réduit la lisibilité. Organisez les informations de façon claire et concise.
- Mauvaise réactivité : Une interface qui ne réagit pas rapidement aux actions peut frustrer l’utilisateur. Optimisez les temps de réponse et charge.
- Ignorer le mobile : Ne pas optimiser l’interface pour les écrans mobiles est une erreur fréquente. Adaptez le design à différents appareils.
- Non-respect des conventions : Essayer d’être trop original peut dérouter les utilisateurs. Respectez les conventions établies pour rendre l’interface intuitive.
L’UI Design est un domaine essentiel pour garantir une expérience utilisateur réussie dans un produit numérique. Que ce soit pour un site web, une application mobile ou un logiciel, une interface bien conçue doit être à la fois intuitive, esthétique et fonctionnelle. Grâce à des principes fondamentaux comme la cohérence, la simplicité et l’accessibilité, les utilisateurs peuvent naviguer avec fluidité et sans frustration.
Des exemples d’entreprises comme Apple, Spotify et Airbnb montrent comment un bon UI Design peut devenir un atout stratégique pour fidéliser les utilisateurs et améliorer leur satisfaction. À l’inverse, des erreurs courantes telles que la surcharge d’informations, le manque de feedback ou l’absence de hiérarchie visuelle peuvent rendre une interface inefficace et décourageante.
Enfin, en suivant les tendances actuelles et en utilisant les bons outils et technologies, les designers peuvent continuellement améliorer leurs interfaces pour répondre aux besoins croissants des utilisateurs. Investir dans un UI Design de qualité est donc une étape cruciale pour toute entreprise souhaitant offrir une expérience numérique performante et engageante.