Mais pourquoi ça ne charge pas ? Voilà la question que se pose tout le monde : créateurs de site ou visiteurs, il est très désagréable de se retrouver devant une page web qui ne s’affiche pas. Conceptrice de sites web WordPress depuis 2013, je vous parle aujourd’hui d’une extension qui a révolutionné mon approche quant aux performances et à la vitesse de chargement : Toolkit for Elementor.
Toolkit for elementor est une extension (aussi appelée plugin en anglais) qui a été conçue spécialement pour les sites web construits avec WordPress et le construction de thème Elementor (aussi appelé page builder). Avec presque 10% de l’ensemble des sites WordPress construits avec Elementor, de nombreuses extensions et addons se sont développés au cours des 2 dernières années.
Si de nombreuses extensions telles que Shortpixel, WP Rocket ou WP Super Cache existent déjà pour améliorer les performances des sites WordPress, Toolkit for Elementor est une extension spécialement dédiée aux sites WordPress construits avec Elementor et, très complète, elle englobe un ensemble de fonctionnalités.
Grâce à Toolkit for Elementor, vous pourrez :
- Améliorer les performances globales de votre site
- Réduire de manière significative votre temps de chargement
- Réduire vos dépenses et votre dépendance en plugin tiers
- Avoir un meilleur contrôle des fonctionnalités de votre site
- Personnaliser votre back office pour y ajouter des ressources
- Gagner du temps de construction
- Centraliser en un endroit toutes les actions liées aux performances

Toolkit for Elementor s’adresse aussi bien aux professionnels qui souhaitent optimiser leur temps de création et livrer des sites aussi performants que possible, qu’aux individus qui se lancent dans la création de leur site web eux-mêmes et souhaite l’optimiser de manière simple. Il n’y a que 2 pré-requis à l’installation de Toolkit : avoir un site utilisant WordPress et utiliser le constructeur de page Elementor (dans sa version gratuite ou Pro).
Comment optimiser WordPress avec Toolkit ?
Comme toutes les extensions, il vous suffit d’installer Toolkit depuis votre backend WordPress. Une fois votre inscription effectuée, vous pourrez télécharger l’extension et simplement ajouter le fichier zippé depuis votre site. Vous pourrez ensuite prendre en main les différents onglets et commencer votre optimisation.
Pourquoi utiliser Toolkit for Elementor pour optimiser mon site WordPress ?
Pour moi, Toolkit est LA solution, et je n’en utilise pas encore toutes les fonctionnalités ! Il y a 3 avantages majeurs qui font que c’est devenu une extension clé de mes sites :
- Améliorer la vitesse de chargement et les performances de mes sites en WordPress construits avec Elementor, un constructeur de thème génial mais lourd de base.
- Me simplifier la vie : Toolkit me permet de réduire énormément le nombre d’extensions annexes. Avec toutes ses fonctionnalités, bye bye la tonne de plugins qui ralentit mon site, a besoin de mises à jour régulières et me complique la vie. Je gère tout depuis un tableau de bord simple, en quelques clics.
- La possibilité de faire un tableau de bord d’accueil de WordPress personnalisé. J’ai construit des dizaines de sites depuis 8 ans et fais autant de guides pdf pour apprendre à mes clients à gérer leurs sites une fois fini. Grâce à la fonction Dashing et à l’extension Loom, je fais maintenant des mini vidéos de formation que je peux offrir à mes clients pour prendre la main rapidement et simplement sur leur site. Un cadeau apprécié que je vous présente plus bas !
Cet article n’est pas pour vous si :
- Vous n’avez aucun problème de temps de chargement sur votre site WordPress construit avec Elementor
- Vous voulez continuer à utiliser des dizaines d’extensions et ne souhaitez pas migrer vers une solution polyvalente
- Vous n’avez pas l’impression de perdre du temps en transférant des templates d’un site à l’autre
- Vous ne souhaitez pas faire grimper votre site web en performances
- Vous ne souhaitez pas personnaliser votre site pour créer une expérience utilisateur unique
Si, au contraire, vous êtes prêt à investir dans une solution qui va vous permettre de booster votre/vos site(s), améliorer considérablement vos performances (et donc votre SEO), gagner du temps et créer des sites personnalisés, continuez la lecture 🙂
Performances et vitesse de chargement, pourquoi optimiser WordPress ?
Que vous soyez webmaster ou que vous ayez un site internet pour votre activité, le temps de chargement et les performances sont des questions que vous vous êtes déjà forcément posées.
Page blanche, icône de chargement, photos qui ne s’affichent pas, slider produits qui bug, éléments manquants… soyons honnête, c’est hyper désagréable un site qui ne charge pas !
La réaction la plus fréquente ? Tout simplement partir et aller sur le lien suivant ! C’est ainsi que de nombreuses entreprises perdent des leads qualifiées : fatigués d’attendre, les prospects s’en vont.
Temps de chargement trop long = pénalisation par les moteurs de recherche
Le but des moteurs de recherche type Google, Bing ou Yahoo ? Fournir du contenu le plus pertinent possible aux utilisateurs. Les algorithmes scannent 7 jours sur 7, 24 heures sur 24 des milliers de sites pour en déterminer la qualité, filtrer les informations clés, analyser le contenu et ainsi classer les résultats.
Dans le jargon du web, le jeu s’appel le référencement, ou SEO en anglais (Search Engine Optimization – optimisation pour les moteurs de recherche), pour les non-initiés, c’est simplement apparaître dans les premiers résultats de Google et gagner en visibilité sur le web.
Faisons ensemble un syllogisme simple :
Si objectif de Google = Proposer la plus haute qualité possible aux utilisateurs
Et que site non optimisé = site qui ne charge pas et ou les utilisateurs ne restent pas
Alors Google référence moins bien un site non optimisé
Et oui, beaucoup l’oublie ou choisissent de l’ignorer, mais la performance technique d’un site participe à son référencement dans les moteurs de recherche et à la qualité de l’expérience proposée aux utilisateurs !
Faciliter la création de sites web sans faire de compromis sur la vitesse
Avec la montée en puissance des CMS (ou Content Management Systems en anglais – ces constructeurs de site web sans code comme WordPress, Joomla, Wix et beaucoup d’autres) sont plus “lourds” que leurs confrères codés à partir d’une page blanche. Le cadre simplificateur, les éditeurs de texte type Microsoft Word, le cliquer-glisser, les extensions pour la sécurité, les connexions de newsletters, les builders (constructeurs de thème) et autres fonctionnalités extra pour construire vite, bien et sans notions poussées de code apportent de la flexibilité, mais ralentissent beaucoup les temps de chargement.
Selon W3Techs, WordPress est le CMS le plus utilisé au monde alimentant 64,3% des sites web construits avec un CMS et 40% des parts de marché mondiales des sites web existants ! Il existe donc un vrai challenge pour les professionnels et tous ceux qui s’initient à la création de sites pour optimiser les performances de leurs créations..
Optimiser WordPress avec Toolkit, à la découverte des fonctionnalités de l’extension
Un plugin pensé et conçu pour améliorer les performances des sites construits en WordPress + Elementor
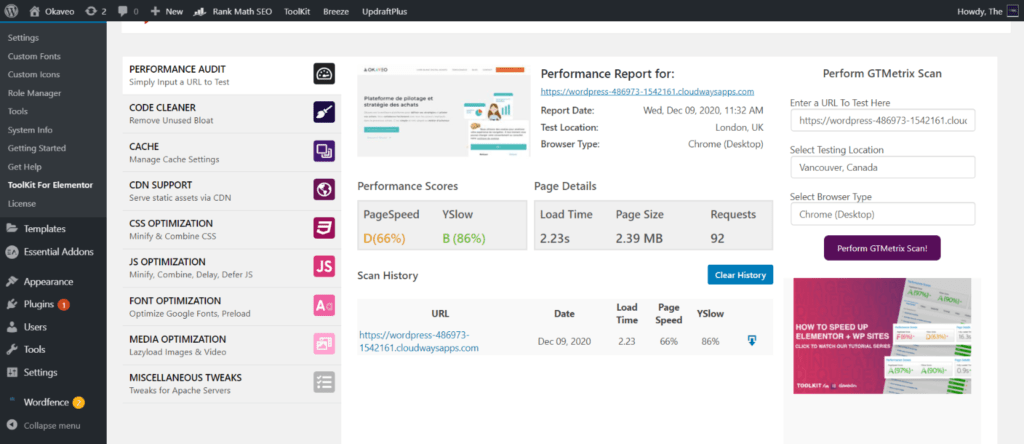
Les fonctionnalités de Toolkit pour Elementor sont organisées en 4 volets principaux :
- Booster
- Syncer
- Theme manager
- Toolbox
Une fois l’extension installée, il y a accès à un tableau de bord bien organisé qui permet de naviguer facilement ces 4 grandes catégories et retrouver leurs différentes fonctionnalités.
Le site web est très bien construit…mais en Anglais ! Je vous ai donc fait un petit récapitulatif dans la langue de Molière 🙂
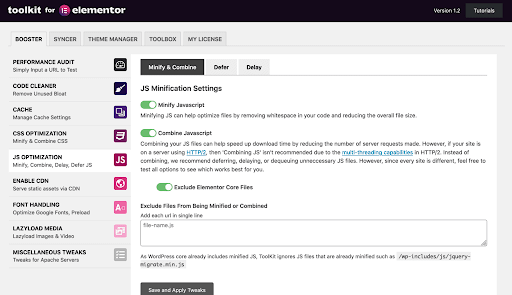
Booster
Booster, c’est la fusée dont votre site web a besoin. Sa mission ? Accélérer votre site grâce à une suite d’outils de performance puissants conçus pour accélérer le chargement et la vitesse.
Plus de 20 fonctionnalités pour optimiser WordPress et aider vos sites Elementor à se charger plus rapidement :
- Accès direct aux scans GTMetrix depuis votre tableau de bord Toolkit pour analyser rapidement vos performances.
- Nettoyeur de code pour supprimer les scripts WP inutiles et nettoyer votre code source et votre base de données.
- Mise en cache pour charger le contenu plus rapidement en générant et en diffusant le contenu via le cache.
- Support CDN pour sélectionner les types de fichiers que vous souhaitez livrer via un Content Delivery Network pour encore améliorer votre temps de chargement.
- Optimisation CSS et Javascript en minimisant, déférente et combinant les scriptes pour accélérer le chargement de vos pages WordPress.
- Héberger et combiner localement les polices Google, précharger et activer les polices de remplacement, pour des temps de chargement plus rapides.
- Optimisation des médias images et vidéos en lazy load pour encore améliorer la vitesse.
Avant d’installer Toolkit, j’utilisais plusieurs extensions pour essayer d’obtenir des résultats similaires : mise en cache avec WP Rocket, optimisation des images avec Shortpixel… Le problème sous-jacent c’est que plus il y a d’extensions sur un site, plus il est lent. Vous voyez le paradoxe ? 😉
Syncer
Vous créez des sites WordPress professionnellement ou travaillez en équipe ? Avez-vous besoin de partager des modèles de sections ou de pages Elementor facilement d’un site à l’autre ? Vous pouvez les enregistrer, les exporter au format .json en local, les réimporter, ou vous pouvez utiliser Syncer, et accéder à tous vos modèles d’un site à l’autre, facilement.
Syncer crée une connexion entre les sites connectés à Toolkit pour importer en un clic vos modèles Elementor enregistrés.
Il vous suffit de créer une clé depuis vos tableaux de bords pour connecter vos sites entre eux :
- Pour partager vos modèles Elementor sauvegardés avec un autre site ou utilisateur de la boîte à outils, il suffit de cliquer sur l’onglet « Générer une clé Syncer » dans Syncer.
- Définissez une date d’expiration pour votre lien et cliquez sur « Générer ».
- Une fois que vous avez votre lien, copiez/collez-le et partagez-le avec un autre utilisateur ou insérez-le dans vos autres sites ToolKit.
- Cliquez sur Connecter pour voir tous les modèles Elementor sauvegardés sur ce site et commencez à importer le modèle souhaité en cliquant sur « Importer ».
Et voilà ! Vous venez de créer votre propre librairie de templates Elementor accessible depuis tous vos sites, en 4 cliques !
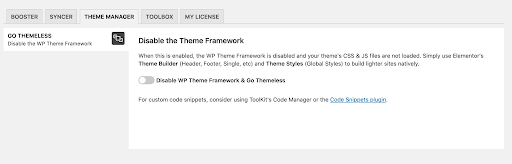
Theme manager
Le gestionnaire de thème permet de gérer tout ce qui est lié à votre thème WordPress pour l’optimiser – et même le supprimer pour aller encore plus vite (particulièrement utile si vous utilisez des thèmes minimalistes tels que Hello ou Astra).
Les 3 fonctions clés du Theme Manager :
- Themeless – Supprimer votre thème et propulsez vos performances WordPress. Lorsque Themeless est activé, le WP Theme Framework est désactivé et les fichiers CSS et JS de votre thème ne sont pas chargés. Utilisez simplement le constructeur de thème d’Elementor (en-tête, pied de page, simple, etc.) et les styles de thème (styles globaux) pour construire des sites plus légers en mode natif.

2. Dashing – Créez un dashboard personnalisé pour vous ou vos clients (la petite touche qui fait toute la différence). Votre modèle Elementor s’affiche comme widget du tableau de bord de l’administrateur WP, c’est top pour créer des tableaux de bord et des messages de bienvenue personnalisés pour les clients.

On vous a concocté une petite vidéo pour vous présenter un dashboard personnalisé et vous montrer à quel point cela facilite la gestion d’un site web :
Pourquoi mettre en place un dashboard WordPress personnalisé ?
- Améliorer l’expérience que vous proposez à vos clients lorsque vous vendez un site internet
- Mettre en place du contenu de formation facilement accessible pour vos clients, directement depuis leur site WordPress
- Brander un site web à vos couleurs pour une identité de marque forte
- Mettre un appel à l’action simple sur vos sites pour augmenter la lifetime value de vos clients
- Faciliter la communication agence/clients
3. Login page – Personnalisez votre écran de connexion WordPress pour une touche personnalisée (image de fond, le logo), ainsi que votre url pour encore plus de sécurité contre les hackers, sans utiliser de plugin tiers. Lorsqu’un visiteur, un bot ou un pirate tente de se connecter via une autre URL, il est redirigé vers la page « Redirection » définie.
Toolbox
La “boîte à outils” est un accès hyper simplifié pour vous permettre de gérer les injections de code et les fonctionnalités de votre site. Ce sont de puissants outils d’administration de sites qui en facilitent la gestion.

Le code manager permet notamment d’ajouter des balises dans le header ou le footer, comme un code de suivi Google Analytics ou un lien de tracking Facebook Pixel ou un code de vérification Pinterest par exemple. Cette petite fonctionnalité vous permet donc d’injecter très facilement du code dans votre thème sans risquer de faire des erreurs ou de casser quoi que ce soit, pratique non ?
On aime aussi beaucoup la fonction WP Core Manager qui permet notamment de désactiver les mises à jour automatiques. Si vous avez votre site web depuis quelque temps vous avez probablement fait les frais d’une mise à jour de plugin ou de WordPress automatique qui a cassé certaines fonctionnalités de votre site sans que vous ne vous en rendiez compte immédiatement. Cette fonction de Toolkit vous permet donc d’exercer un meilleur contrôle de vos mises à jour et d’éviter que certaines choses cassent.
Enfin, on est fan du widget manager qui permet de désactiver tout ce qui n’est pas utilisé sur votre site une fois celui-ci fini : pas besoin de charger des fonctionnalités inutiles, et donc un temps de chargement réduit !
Études de cas : améliorer les performances de son site web avec Toolkit
Okaveo
Nous avons effectué la refonte du site www.okaveo.com qui avait besoin de modernisation. Design, contenu, offre… Nous les avons accompagnés pour créer un nouveau site correspondant à la fois à l’entreprise et aux attentes des utilisateurs, mais surtout nous avons travaillé les performances.

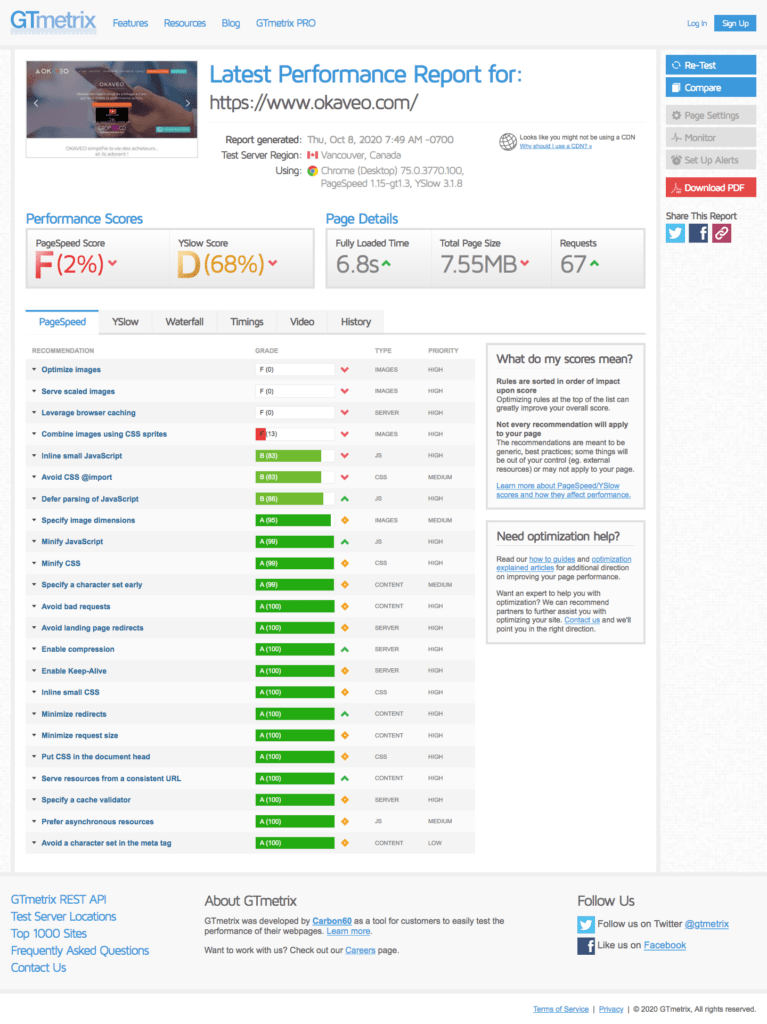
Performances de l’ancien site, avant refonte :
- Une note globale de F
- Un temps de chargement de 6.8 secondes
- 67 requêtes au chargement
- De gros problèmes de poids au niveau des images

Le nouveau site a été construit en optimisant le poids et la taille des images dès la construction. Bien que le nombre de requêtes soit supérieur, le temps de chargement est déjà réduit.
- Un temps de chargement réduit de 6.8 secondes à 2.23 secondes
- Une note globale de F à D
- Poids de la page réduit de 7.55MB à 2.39MB

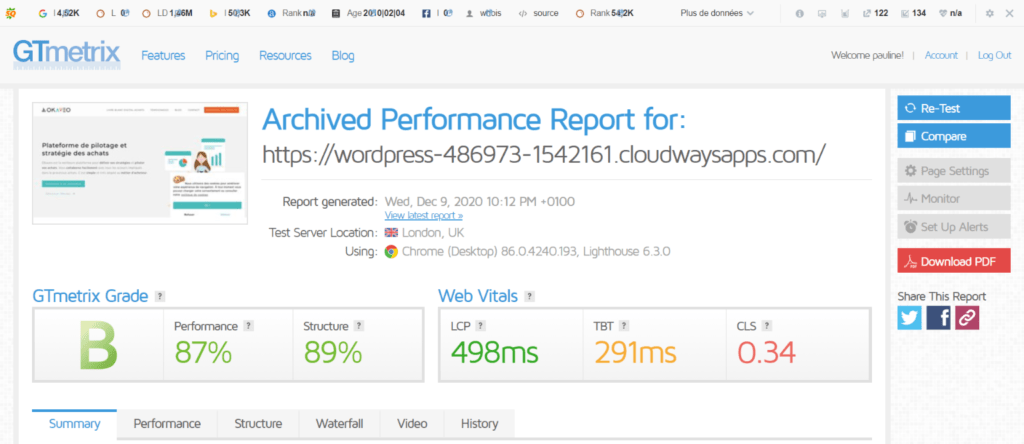
Nous avons optimisé le site à l’aide de Toolkit ce qui a permis d’obtenir :
- Un temps de chargement de la page record avec seulement 498 millisecondes, soit un gain de -77.67 %
- Une note globale de B
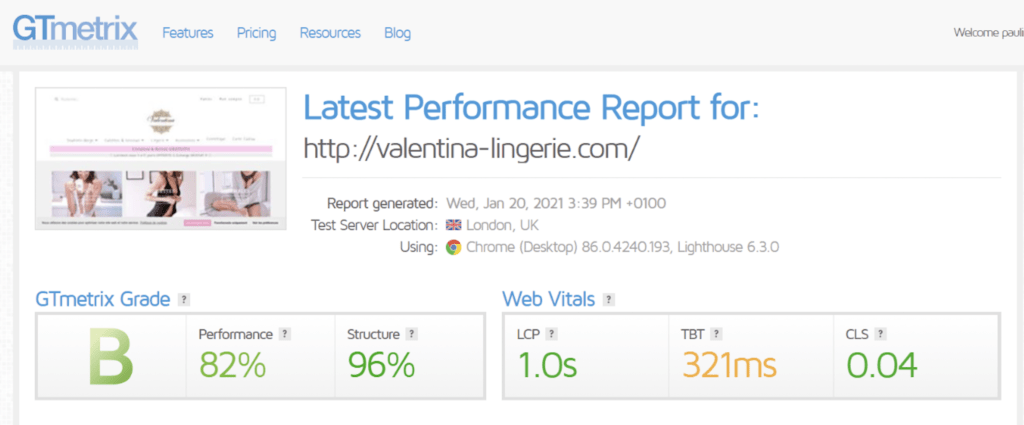
Valentina Lingerie
Un site e-commerce non optimisé très, très long au chargement qui s’est vu offrir un joli coup de boost. Temps de chargement de réduit de 12.5 secondes à 1 seconde, soit une réduction de -92% du temps de chargement de la page !


Comment optimiser son site web pas à pas avec Toolkit : vidéo explicative
Vous ne savez pas par où commencer ? Vous voulez vous faire guider ? Loïc vous accompagne pas à pas dans une vidéo de 30 minutes pour que vous sachiez exactement quoi faire pour obtenir des résultats similaires !
Toolkit pour Elementor : tout ce qu’il faut savoir
Tarifs
Selon votre profil, Toolkit for Elementor propose plusieurs tarifs :
- $49/an jusqu’à 3 sites
- $99/an jusqu’à 25 sites
- $199/an en illimité
Bonus
- Gtmetrix inclus depuis le dashboard, pour tester ses performances directement depuis son site
- Un support client au top avec proximité et adaptabilité
- Une communauté connectée sur Facebook avec de la vraie valeur
- Feature requests (vous n’avez qu’à suggérer une évolution et l’équipe de dev s’y met !) et développement rapide
- On adore la fonctionnalité qui permet d’exporter et d’importer ses réglages pour gagner du temps !
Vous l’aurez compris, Toolkit est un outil révolutionnaire dans la construction de sites web avec Elementor. Le plus grand défaut du super constructeur de thème étant le temps de chargement des pages, être capable d’optimiser les performances facilement permet de complètement changer la donne.
À la fois dédié aux professionnels qui souhaitent proposer une expérience de qualité à leurs clients (performances boostées, sites simplifiés et personnalisés, dashboard avec tous vos contenus et vidéos…) et aux particuliers qui construisent un site basé sur un template avec Elementor et ne savent pas rentrer dans toutes les spécificités techniques pour l’optimiser, Toolkit permet une optimisation des performances de WordPress simple, intuitive et très efficace.
Vous n’avez pas encore de site web et hésitez sur le constructeur de thème à choisir ? On vous a comparé 2 leaders du marché, Elementor et Visual composer. Vous l’aurez compris, nous sommes fans d’Elementor et dans cet article on vous explique pourquoi !
Vous avez un site web dont les performances sont mauvaises et êtes conscient que vous perdez des prospects potentiels et clients à chaque fois que votre site ne charge pas ? Vous n’avez pas envie de tout faire vous-même ? Contactez un expert pour un devis d’optimisation de site 🙂
Et pour tous ceux qui se sentent prêt à optimiser leur site web et booster leurs performances avec Toolkit pour Elementor, bénéficiez d’une remise temporaire de -20% avec le code GoFaster !