But why doesn't it load? That's the question everyone is asking: site creators or visitors, it's very unpleasant to find yourself in front of a web page that doesn't display. As a WordPress website designer since 2013, I'm talking to you today about an extension that has revolutionized my approach to performance and loading speed: Toolkit for Elementor.
Toolkit for elementor is an extension (also called plugin) that was designed specifically for websites built with WordPress and the Elementor theme builder (also called page builder). With almost 10% of all WordPress sites built with ElementorMany extensions and addons have been developed over the last 2 years.
If many extensions such as Shortpixel, WP Rocket or WP Super Cache already exist to improve the performance of WordPress sites, Toolkit for Elementor is an extension specially dedicated to WordPress sites built with Elementor and, very complete, it encompasses a set of features.
With Toolkit for Elementor, you can :
- Improve the overall performance of your site
- Significantly reduce your loading time
- Reduce your expenses and your dependence on third-party plugins
- Have better control over your site's functionality
- Customize your back office to add resources
- Save construction time
- Centralize all performance-related actions in one place

Toolkit for Elementor is for as well as to professionals who wish to optimize their creation time and deliver sites that perform as well as possible, than to individuals who start their own in the creation of their website themselves and wants to optimize it in a simple way. There are only 2 prerequisites to the installation of Toolkit: to have a site using WordPress and use the page builder Elementor (in its free or Pro version).
How to optimize WordPress with Toolkit?
Like all extensions, you just need to install Toolkit from your WordPress backend. Once you have registered, you can download the extension and simply add the zipped file from your site. You can then take control of the different tabs and start your optimization.
Why should I use Toolkit for Elementor to optimize my WordPress site?
For me, Toolkit is THE solution, and I still don't use all its features! There are 3 major advantages that make it a key extension for my sites:
- Improve the loading speed and performance of my WordPress sites built with Elementor, a great but basic heavy theme builder.
- Simplify my life : Toolkit allows me to reduce the number of extensions. With all its features, bye bye the ton of plugins that slow down my site, need regular updates and complicate my life. I manage everything from a simple dashboard, in a few clicks.
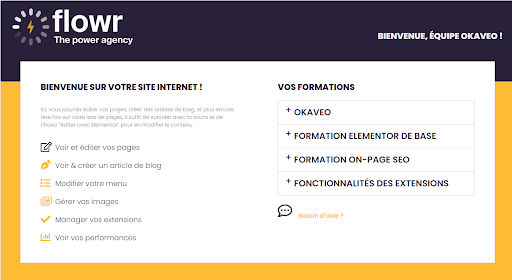
- The ability to make a custom WordPress home dashboard. I've built dozens of sites over the past 8 years and made as many pdf guides to teach my clients how to manage their sites once finished. Thanks to the Dashing feature and the Loom extension, I now make mini training videos that I can offer to my clients to quickly and easily get started on their site. An appreciated gift that I present to you below!
This article is not for you if :
- You don't have any load time issues on your Elementor-built WordPress site
- You want to continue to use dozens of extensions and do not want to migrate to a multi-purpose solution
- You don't feel like you're wasting time transferring templates from one site to another
- You don't want to increase your website's performance
- You don't want to customize your site to create a unique user experience
If, instead, you're ready to invest in a solution that will boost your site(s), dramatically improve your performance (and thus your SEO), save time and create custom sites, read on 🙂
Performance and loading speed, why optimize WordPress?
Whether you are a webmaster or you have a website for your business, loading time and performance are questions you have already asked yourself.
Blank page, loading icon, photos that don't display, product slider that bugs, missing elements... let's be honest, it's really unpleasant when a site doesn't load!
The most common reaction? Simply leave and go to the next link! This is how many companies lose qualified leads: tired of waiting, prospects leave.
Loading time too long = penalized by search engines
The goal of search engines like Google, Bing or Yahoo? To provide the most relevant content possible to users. Algorithms scan thousands of sites 7 days a week, 24 hours a day to determine quality, filter key information, analyze content and rank results.
In the jargon of the web, the game is called SEO (Search Engine Optimization), for the uninitiated, it is simply to appear in the first results of Google and gain visibility on the web.
Let's make a simple syllogism together:
If Google's objective = To offer the highest possible quality to users
And that non-optimized site = site that does not load and users do not stay
So Google refers less well to a non-optimized site
And yes, many forget or choose to ignore it, but the technical performance of a site contributes to its ranking in search engines and to the quality of the experience offered to users!
Make it easy to build websites without compromising on speed
With the rise of CMS (or Content Management Systems - those no-code website builders like WordPress, Joomla, Wix and many others) are "heavier" than their blank page coded brethren. The simplifying framework, Microsoft Word-like text editors, drag-and-drop, security extensions, newsletter connections, builders and other extra features to build quickly, well and without advanced code skills bring flexibility, but slow down load times a lot.
According to W3Techs, WordPress is the most used CMS in the world powering 64.3% of websites built with a CMS and 40% of the global market share of existing websites ! There is therefore a real challenge for professionals and all those who start creating sites to optimize the performance of their creations.
Optimize WordPress with Toolkit, discovering the features of the extension
A plugin designed to improve the performance of sites built with WordPress + Elementor
Toolkit for Elementor features are organized into 4 main areas:
- Booster
- Syncer
- Theme manager
- Toolbox
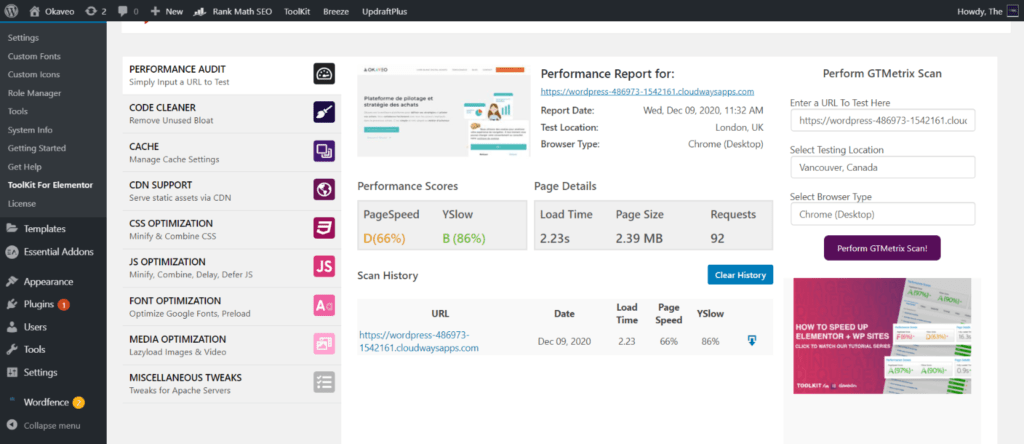
Once the extension is installed, there is access to a well-organized dashboard that allows you to easily navigate these 4 main categories and find their different features.
The website is very well built...but in English! So I made a little recap in the language of Molière 🙂
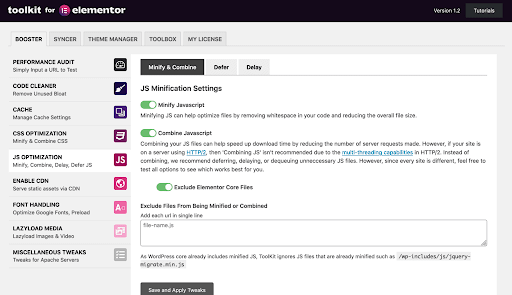
Booster
Booster is the rocket your website needs. Its mission? Accelerate your site with a suite of powerful performance tools designed to speed up loading and speed.
Over 20 features to optimize WordPress and help your Elementor sites load faster:
- Direct access to GTMetrix scans from your Toolkit dashboard to quickly analyze your performance.
- Code Cleaner to remove unnecessary WP scripts and clean up your source code and database.
- Caching to load content faster by generating and delivering content via the cache.
- CDN support to select the file types you want to deliver via a Content Delivery Network to further improve your load time.
- CSS and Javascript optimization by minimizing, deferring and combining scripts to speed up the loading of your WordPress pages.
- Host and combine Google fonts locally, preload and enable alternate fonts, for faster load times.
- Optimization of image and video media in lazy load to further improve speed.
Before installing Toolkit, I was using several extensions to try to get similar results: caching with WP Rocket, image optimization with Shortpixel... The underlying problem is that the more extensions there are on a site, the slower it gets. Do you see the paradox? 😉
Syncer
Do you create WordPress sites professionally or work in a team? Do you need to share Elementor section or page templates easily from one site to another? You can save them, export them as .json files locally, import them back, or you can use Syncer, and access all your templates from one site to another, easily.
Syncer creates a connection between sites connected to Toolkit to import your saved Elementor templates in one click.
You just need to create a key from your dashboards to connect your sites to each other:
- To share your saved Elementor templates with another site or toolkit user, simply click on the "Generate Syncer Key" tab in Syncer.
- Set an expiration date for your link and click "Generate".
- Once you have your link, copy/paste it and share it with another user or insert it into your other ToolKit sites.
- Click on Connect to see all Elementor templates saved on this site and start importing the desired template by clicking on "Import".
That's it! You've just created your own Elementor template library accessible from all your sites, in 4 clicks!
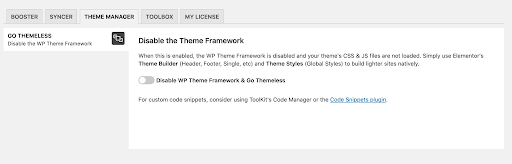
Theme manager
The theme manager allows you to manage everything related to your WordPress theme to optimize it - and even remove it to go even faster (especially useful if you use minimalist themes like Hello or Astra).
The 3 key functions of the Theme Manager :
- Themeless - Remove your theme and power up your WordPress performance. When Themeless is enabled, the WP Theme Framework is disabled and your theme CSS and JS files are not loaded. Just use Elementor's theme builder (header, footer, simple, etc.) and theme styles (global styles) to build lighter sites natively.

2. Dashing - Create a custom dashboard for you or your clients (the little touch that makes all the difference). Your Elementor template displays as a WP admin dashboard widget, great for creating custom dashboards and welcome messages for customers.

We've put together a little video to show you a custom dashboard and how easy it is to manage a website:
Why set up a custom WordPress dashboard?
- Improve the experience you offer your customers when selling a website
- Set up training content that is easily accessible for your clients, directly from their WordPress site
- Branding a website with your colors for a strong brand identity
- Put a simple call to action on your sites to increase the lifetime value of your customers
- Facilitate agency/client communication
3. Login page - Customize your WordPress login screen for a personalized touch (background image, logo), as well as your url for even more security against hackers, without using a third-party plugin. When a visitor, bot or hacker tries to log in via another URL, they are redirected to the defined "Redirect" page.
Toolbox
The "toolbox" is a hyper simplified access to allow you to manage the code injections and the functionalities of your site. These are powerful site administration tools that make it easy to manage.

The code manager allows you toadd tags in the header or footerYou can also add a code to your theme, like a Google Analytics tracking code or a Facebook Pixel tracking link or a Pinterest verification code for example. This little feature allows you to inject code into your theme very easily without the risk of making errors or breaking anything, handy no?
We also really like the WP Core Manager which allows in particular to disable automatic updates. If you've had your website for a while you've probably had an automatic WordPress or plugin update that broke some of your site's functionality without you realizing it right away. So this Toolkit feature gives you more control over your updates and prevents things from breaking.
Finally, we're a fan of the widget manager which allows disable everything that is not used on your site once this one is finished: no need to load useless features, and thus a reduced loading time!
Case studies: improving website performance with Toolkit
Okaveo
We have redesigned the site www.okaveo.com which needed to be modernized. Design, content, offer... We helped them to create a new site corresponding to both the company and the users' expectations, but above all we worked on performance.

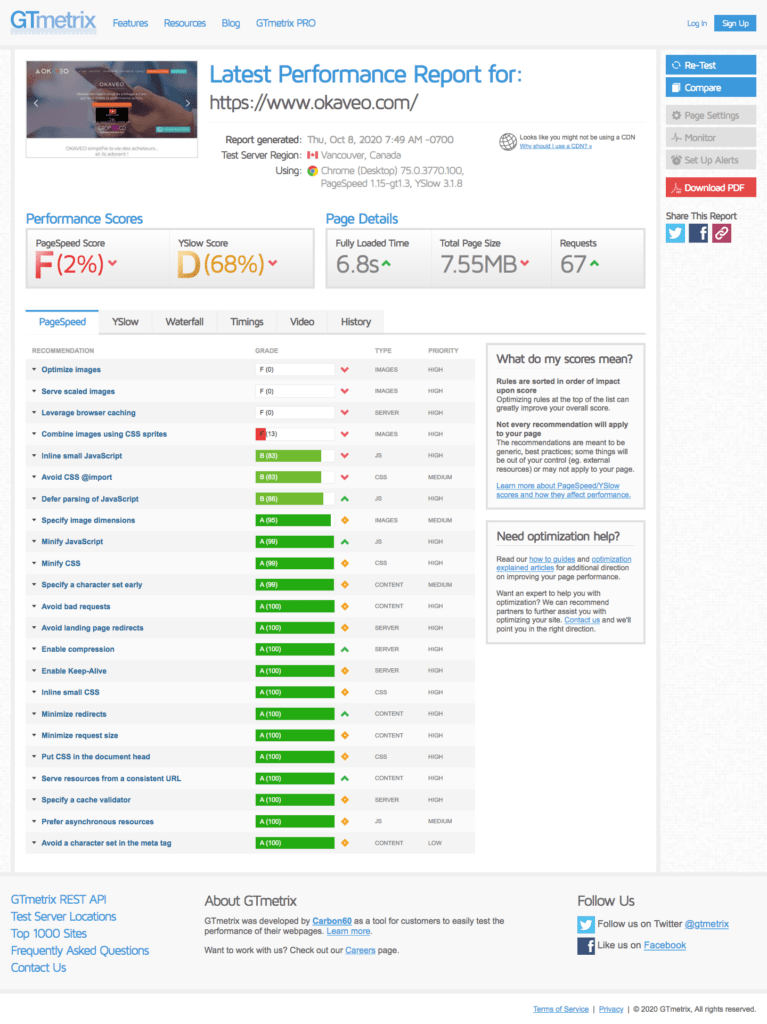
Performance of the old site, before redesign :
- An overall grade of F
- A loading time of 6.8 seconds
- 67 loading requests
- Big problems with the weight of the images

The new site was built by optimizing the weight and size of the images from the start. Although the number of requests is higher, the loading time is already reduced.
- Loading time reduced from 6.8 seconds to 2.23 seconds
- An overall grade of F to D
- Page size reduced from 7.55MB to 2.39MB

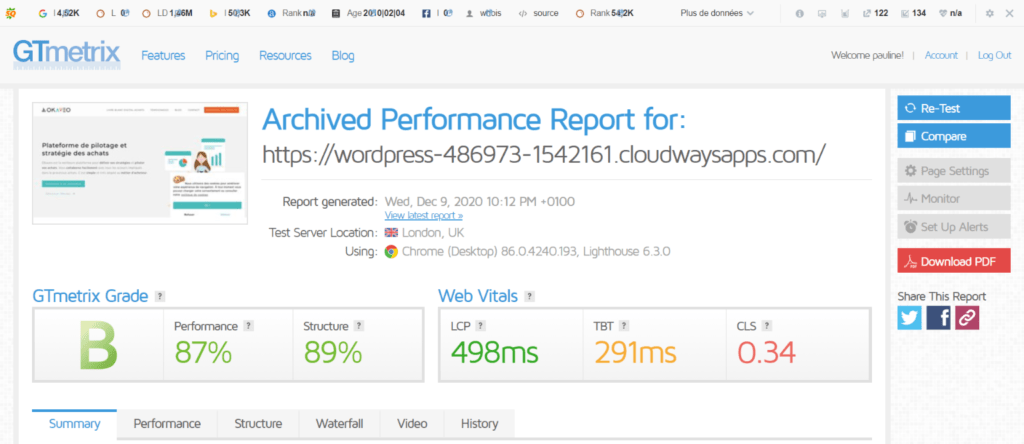
We optimized the site using Toolkit which resulted in :
- A record page load time with only 498 milliseconds, a gain of -77.67 %
- An overall grade of B
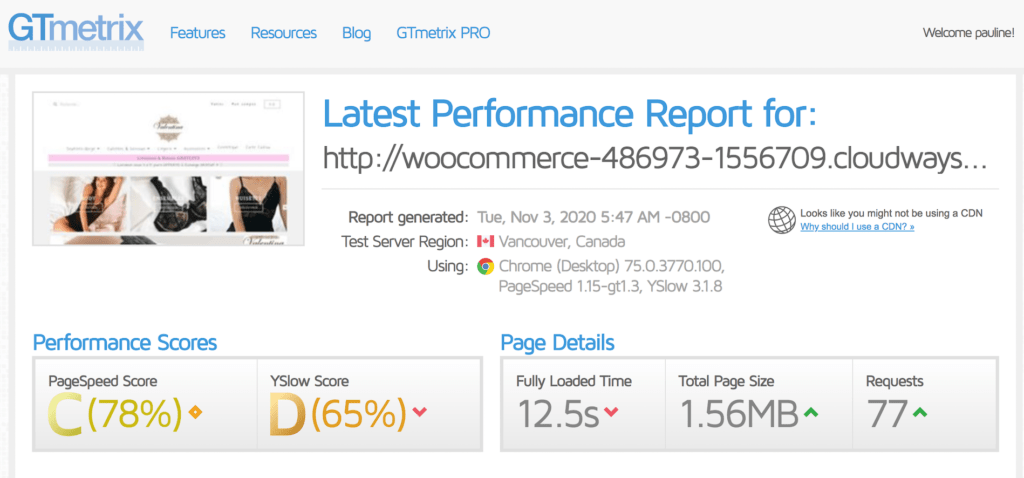
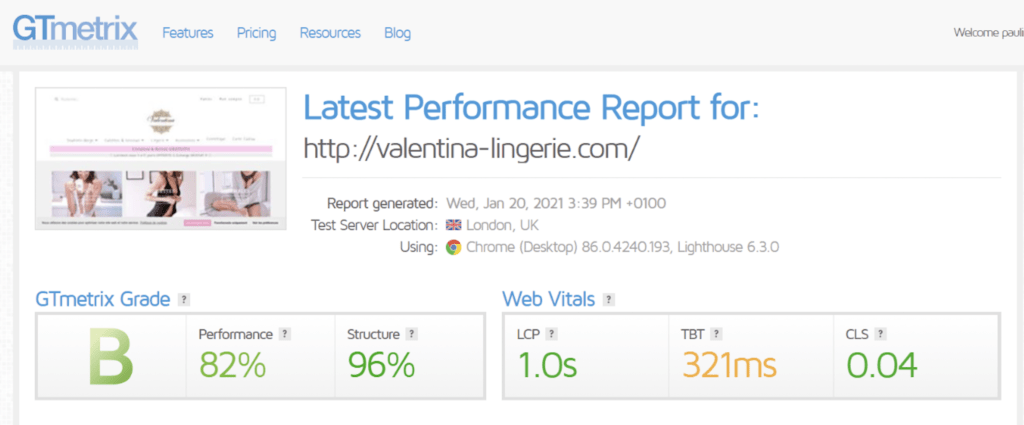
Valentina Lingerie
A e-commerce website unoptimized very, very long loading time that got a nice boost. Loading time reduced by 12.5 seconds to 1 secondwhich is a reduction of -92% of the page loading time!


How to optimize your website step by step with Toolkit : explanatory video
Don't know where to start? You want to be guided? Loïc takes you step by step through a 30 minute video so you know exactly what to do to get similar results!
Toolkit for Elementor: everything you need to know
Rates
According to your profile, Toolkit for Elementor offers several rates:
- $49/year up to 3 sites
- $99/year up to 25 sites
- $199/year unlimited
Bonus
- Gtmetrix included from the dashboard, to test your performance directly from your site
- Top customer support with proximity and adaptability
- A connected community on Facebook with real value
- Feature requests (you just have to suggest an evolution and the dev team does it!) and rapid development
- We love the feature that allows you to export and import your settings to save time!
As you can see, Toolkit is a revolutionary tool for building websites with Elementor. The biggest flaw of the super theme builder being the page loading time, being able to optimize performance easily allows to completely change the game.
Both dedicated to professionals who want to offer a quality experience to their customers (boosted performance, simplified and customized sites, dashboard with all your content and videos...) and to individuals who build a site based on a template with Elementor and don't know how to get into all the technical specifics to optimize it, Toolkit allows for a simple, intuitive and very effective WordPress performance optimization.
You don't have a website yet and hesitate on which theme builder to choose? We've compared 2 market leaders, Elementor and Visual composer. As you can see, we are fans of Elementor and in this article we explain why!
Do you have a poorly performing website and are you aware that you are losing potential leads and customers every time your site does not load? You don't want to do everything yourself? Contact an expert for an optimization quote 🙂
And for all those who feel ready to optimize their website and boost their performance with Toolkit for ElementorGet a temporary discount of -20% with the code GoFaster!